
第1步、新建一个500px * 50px 的文件
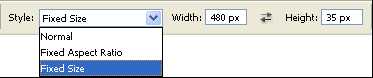
第2步、使用矩形选框工具将样式设置为固定长宽比,宽度设为480px高度设为35px,在当前画布内绘制选区
第3步、转到选择>修改>平滑命令,将取样半径设置为3,再新建一个图层将图层填充为任何你想要的颜色都可以
第4步应用图层样式
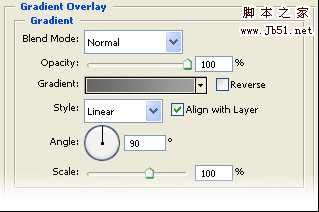
设置如下:渐变叠加颜色: #949494 到 #d2d2d2
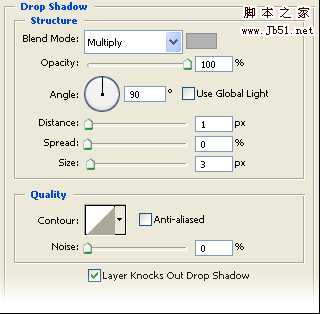
投影:#b1b1b1
第5步添加一些文字,颜色#383838 字体为Myriad Pro 点击下载photoshop字体 大小为 14pt
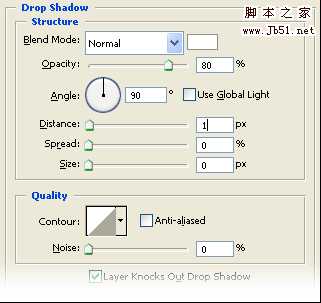
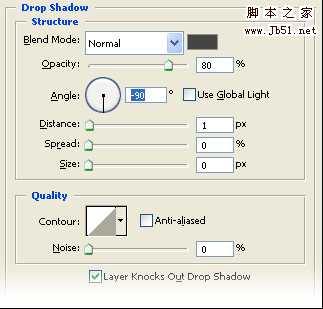
第6步应用投影效果,设置如下图所示:(注这里的混合模式改为了正常)
第7步你的导航条现在应该看起来像这个样子
第8步接下来就来给每个链接添加边框
第9步新建一个图层选择铅笔工具,从导航条的顶部到底部绘制两条线间隔1px的线条,如下图所示使用白色。
第10步把这个图层的混合模式改为柔光和不透明度降到20%。
第11步创建一个新层绘制另一条1px线条颜色#808080摆放在两条白线之间
第12步保持这个图层的混合模式为正常把它的不透明度降到35%
第13步复制这两个图层,把他们(线条)摆放在每个链接之间如下图
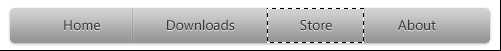
第14步现在让我们制作翻转效果,在两个线条边框之间做选区如图所示
第15步新建图层,把选区填充为任何想要的颜色。然后转到图层样式应用渐变:颜色#666666到#a1a1a1
第16步把按钮上字体的颜色改为白色应用投影效果颜色为 #454545
第17步这样子你的苹果导航栏就完成了,完成后应该像这个样子。
就这样photoshop教程完成了,大家有看到好的photoshop国外教程可以推荐我们翻译哦,这个教程的话只是教大家做一个苹果风格的效果,要想在网页上实现这种效果还需要设置css样式,附苹果官网的导航条图,有兴趣的朋友可以研究下。
苹果,导航栏
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]