有很多新接触平面的朋友想做网页设计,但是做出的页面一般尺寸比较大,如果一个页面放很多链接的话,怎样实现点不同的部分可以指向不同的链接呢?今天先跟着小编学第一步,将已经做好的图片做切片处理。
1、首先,打开PS软件(为了方便书写,后边的photoshop一律简写为"PS")
2、在最上层的菜单栏选择“文件”→“打开”→选择要做切片的图片
(也可以直接使用快捷键:ctrl+o)
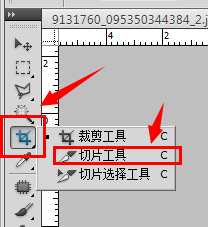
3、然后再左侧找到下图所示的“切片工具”图标,左键长按一秒左右,会出现下图所示的子菜单,选择第二项。
4、这时候原来的鼠标指针会变成切片刀的样子,然后鼠标左键点击图片左上角并开始拖拽,注意这期间不要松开鼠标,拖拽出来的形状就是你的一个切片了,切片的左上角有个数字的标示。有几个切片就会有几个数字~
5、这样手动切片就完成了,你可以不局限于总左上角开始,甚至你可以从中间开始拖拽~PS会自己帮你在周围做好切片~像是下图这样。
(蓝色数字是手动切片,灰色是ps自动生成的切片)
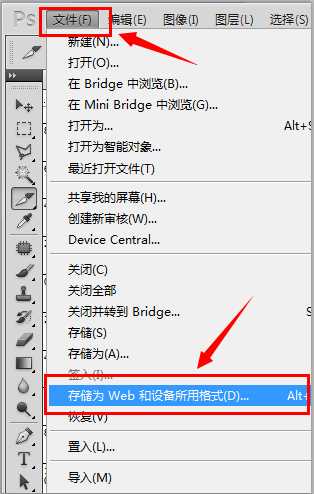
6、做好切片后,在首行菜单栏选择”文件“→”存储为WEB和设备所用格式“,进入保存切片的对话框。
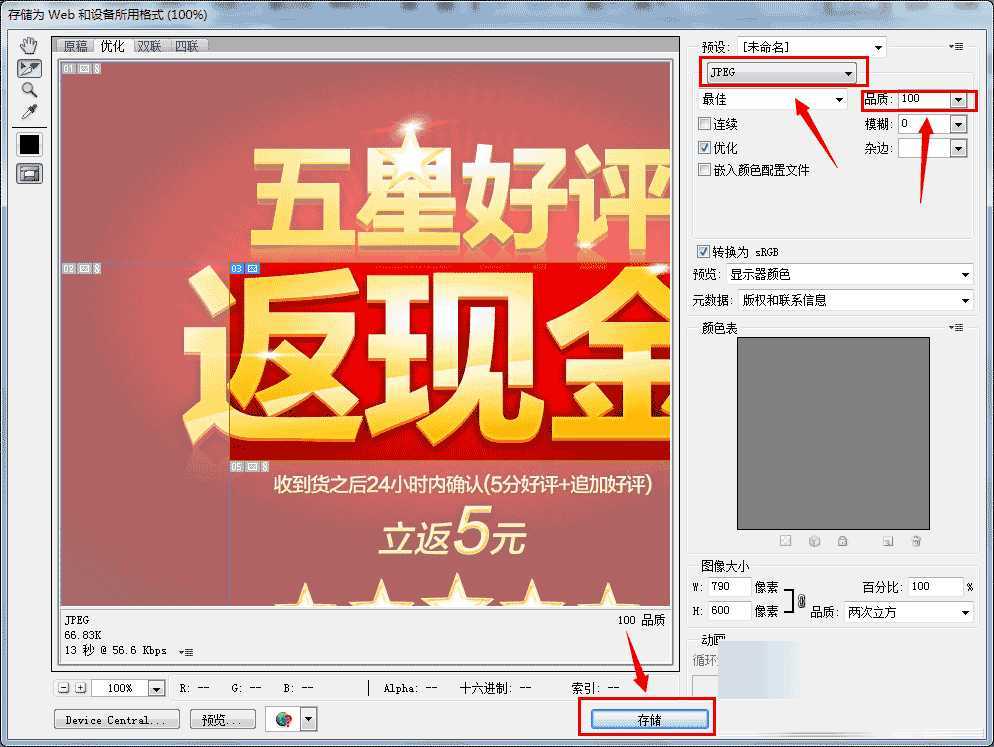
7、在保存页面,选择保存的图片格式,默认我是选JPG的,当然网上常用格式gif或者png都是可以的。然后选择品质,默认是100,数值月底,图像越不清晰,但是大小会越小。
选好后,选择下方的存储。
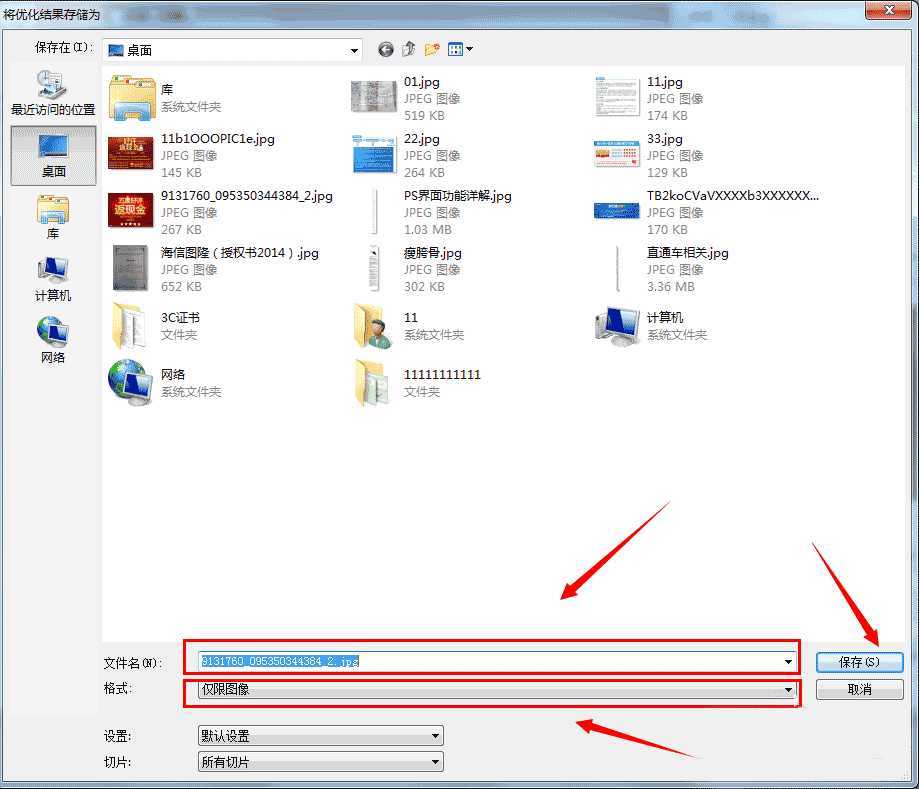
8、在新的对话框里选择切片们被存放的位置→编写文件名→选择格式(HTML和图像/仅限图像/仅限HTML),只要切片图的话,一般我们选择”仅限图像“就好。最后点击”保存“,切片就正式被存储好了。
9、最后,在你之前设置好的位置,会自动生成一个名为”inage“的文件夹,这个里面按次序排列着你所有的切片们。
以上就是用PS将图片做切片效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
图片,切片
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]